Example : To display Lead Records in Visualforce Page using Pagination.
Apex Class:
public class LeadController {
Public Integer size {get;set;}
Public Integer noOfRecords {get; set;}
public LeadController() {
size=10;
}
public ApexPages.StandardSetController setCon {
get {
if(setCon == null) {
setCon = new ApexPages.StandardSetController(Database.getQueryLocator(
[select id,Name,company,email,industry from Lead]));
setCon.setPageSize(size);
noOfRecords = setCon.getResultSize();
}
return setCon;
}
set;
}
public List<Lead> getLeadList() {
return (List<Lead>) setCon.getRecords();
}
}
Visualforce Page :
<apex:page controller="LeadController">
<apex:form >
<apex:pageBlock id="pbId">
<apex:pageBlockSection title="Lead" collapsible="false" columns="1">
<apex:pageBlockTable value="{!leadList}" var="leadObj">
<apex:column headerValue="Lead Name">
<apex:outputField value="{!leadObj.Name}"/>
</apex:column>
<apex:column headerValue="Email">
<apex:outputField value="{!leadObj.email}"/>
</apex:column>
<apex:column headerValue="Industry">
<apex:outputField value="{!leadObj.Industry}"/>
</apex:column>
<apex:column headerValue="Company">
<apex:outputField value="{!leadObj.company}"/>
</apex:column>
</apex:pageBlockTable>
<apex:panelGrid columns="8">
<apex:commandButton status="fetchStatus" reRender="pbId" value="First" action="{!setCon.first}" disabled="{!!setCon.hasPrevious}" title="First Page"/>
<apex:commandButton status="fetchStatus" reRender="pbId" value="Previous" action="{!setCon.previous}" disabled="{!!setCon.hasPrevious}" title="Previous Page"/>
<apex:commandButton status="fetchStatus" reRender="pbId" value="Next" action="{!setCon.next}" disabled="{!!setCon.hasNext}" title="Next Page"/>
<apex:commandButton status="fetchStatus" reRender="pbId" value="Last" action="{!setCon.last}" disabled="{!!setCon.hasNext}" title="Last Page"/>
<apex:outputText >{!(setCon.pageNumber * size)+1-size}-{!IF((setCon.pageNumber * size)>noOfRecords, noOfRecords,
(setCon.pageNumber * size))} of {!noOfRecords}
</apex:outputText>
<apex:outputPanel >
<apex:actionStatus id="fetchStatus" >
<apex:facet name="start" >
<img src="/img/loading.gif" />
</apex:facet>
</apex:actionStatus>
</apex:outputPanel>
</apex:panelGrid>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
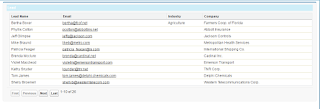
Output :
Apex Class:
public class LeadController {
Public Integer size {get;set;}
Public Integer noOfRecords {get; set;}
public LeadController() {
size=10;
}
public ApexPages.StandardSetController setCon {
get {
if(setCon == null) {
setCon = new ApexPages.StandardSetController(Database.getQueryLocator(
[select id,Name,company,email,industry from Lead]));
setCon.setPageSize(size);
noOfRecords = setCon.getResultSize();
}
return setCon;
}
set;
}
public List<Lead> getLeadList() {
return (List<Lead>) setCon.getRecords();
}
}
Visualforce Page :
<apex:page controller="LeadController">
<apex:form >
<apex:pageBlock id="pbId">
<apex:pageBlockSection title="Lead" collapsible="false" columns="1">
<apex:pageBlockTable value="{!leadList}" var="leadObj">
<apex:column headerValue="Lead Name">
<apex:outputField value="{!leadObj.Name}"/>
</apex:column>
<apex:column headerValue="Email">
<apex:outputField value="{!leadObj.email}"/>
</apex:column>
<apex:column headerValue="Industry">
<apex:outputField value="{!leadObj.Industry}"/>
</apex:column>
<apex:column headerValue="Company">
<apex:outputField value="{!leadObj.company}"/>
</apex:column>
</apex:pageBlockTable>
<apex:panelGrid columns="8">
<apex:commandButton status="fetchStatus" reRender="pbId" value="First" action="{!setCon.first}" disabled="{!!setCon.hasPrevious}" title="First Page"/>
<apex:commandButton status="fetchStatus" reRender="pbId" value="Previous" action="{!setCon.previous}" disabled="{!!setCon.hasPrevious}" title="Previous Page"/>
<apex:commandButton status="fetchStatus" reRender="pbId" value="Next" action="{!setCon.next}" disabled="{!!setCon.hasNext}" title="Next Page"/>
<apex:commandButton status="fetchStatus" reRender="pbId" value="Last" action="{!setCon.last}" disabled="{!!setCon.hasNext}" title="Last Page"/>
<apex:outputText >{!(setCon.pageNumber * size)+1-size}-{!IF((setCon.pageNumber * size)>noOfRecords, noOfRecords,
(setCon.pageNumber * size))} of {!noOfRecords}
</apex:outputText>
<apex:outputPanel >
<apex:actionStatus id="fetchStatus" >
<apex:facet name="start" >
<img src="/img/loading.gif" />
</apex:facet>
</apex:actionStatus>
</apex:outputPanel>
</apex:panelGrid>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Output :



No comments:
Post a Comment