How to hide/remove label(active/inactive) from toggle button in Lightning web component - Salesforce Globe For You
Solution: Set the attributes message-toggle-active and message-toggle-inactive to empty to remove the labels from Toggle button as shown below
<lightning-input message-toggle-active ="" message-toggle-inactive="" type="toggle" label="Toggle Checkbox" name="input"></lightning-input>
Example:
hideToggleButtonLabelLWC.html
<template>
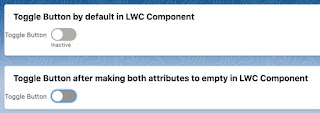
<lightning-card title="Toggle Button by default in LWC Component">
<lightning-input type="toggle" label="Toggle Button" name="input"></lightning-input>
</lightning-card><br/>
<lightning-card title="Toggle Button after making both attributes to empty in LWC Component">
<lightning-input type="toggle" label="Toggle Button" name="input" message-toggle-active ="" message-toggle-inactive=""></lightning-input>
</lightning-card>
</template>
hideToggleButtonLabelLWC.js
import { LightningElement } from 'lwc';
export default class ToggleButtonLWC extends LightningElement {}
hideToggleButtonLabelLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Output:



No comments:
Post a Comment